Intro
.JPG)
I am Ali Rajaii a software engineer. I have passion for problem solving, coding, and tech business. I am currently involved in fintech, and loving it. For leisure I travel, play music, exercise, and am a huge foodie. In here you will find samples of my work, and my professional interests. Feel free to reach out if you would like to work together on something.
You can contact me at rajaii_a@yahoo.com.
Icons made by Dave Gandy from www.flaticon.com
Work and Projects

I have spent about many years coding rigorously, and I am passionate about problem solving. Currently my core skillset includes JavaScript, React (and React-Native), Node.js/Express, GraphQl, and PostgreSQL. I spent my first few years doing frontend, and the last few years doing full-stack in fintech. Below listed are some personal projects I have worked on. Enjoy!
.png)
My Vivlio: a peer to peer book sharing application. Built with ReactJS, NodeJS, and PostgreSQL. Click the above picture to see the project.
.png)
Farm Fresh Produce: An application for those who would like to purchase and distribute fresh produce. Built with ReactJS, NodeJS, and Sequelize. Click the above picture to see the project.

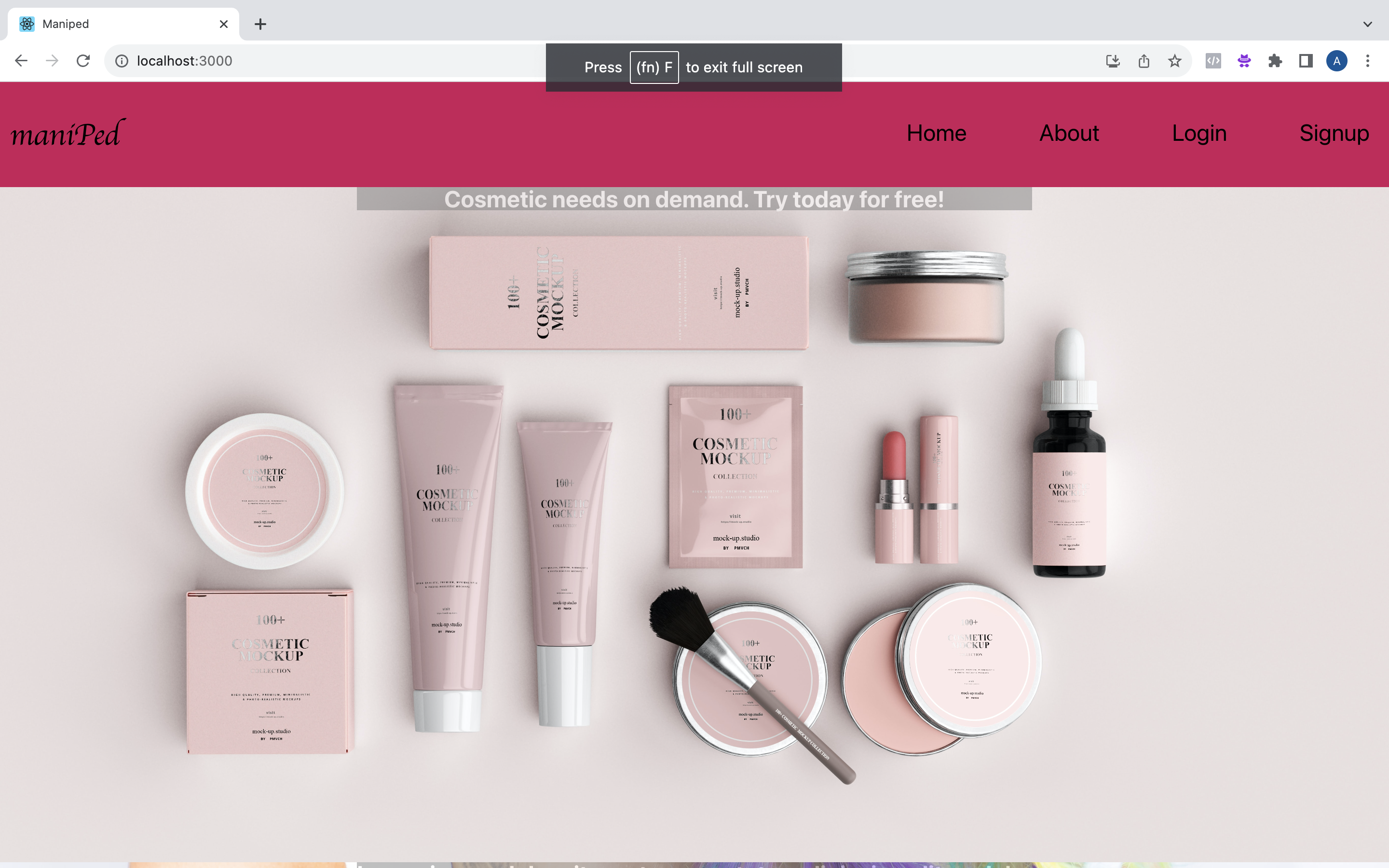
Maniped is where the sharing economy meets cosmetics. Think of Uber for Cosmetics. I made a server with NodeJS/Express using PostgreSQL, a frontend for customers using ReactJS, and a frontend for providers using ReactJS. Never deployed or funded for business concerns, nonetheless check out the now public repos in my github by clicking the above picture.

At Nexrage Studios Custom Software I worked on the Artis IQ mobile application (Featured in Forbes) built in React-Native, click above picture to download the app!

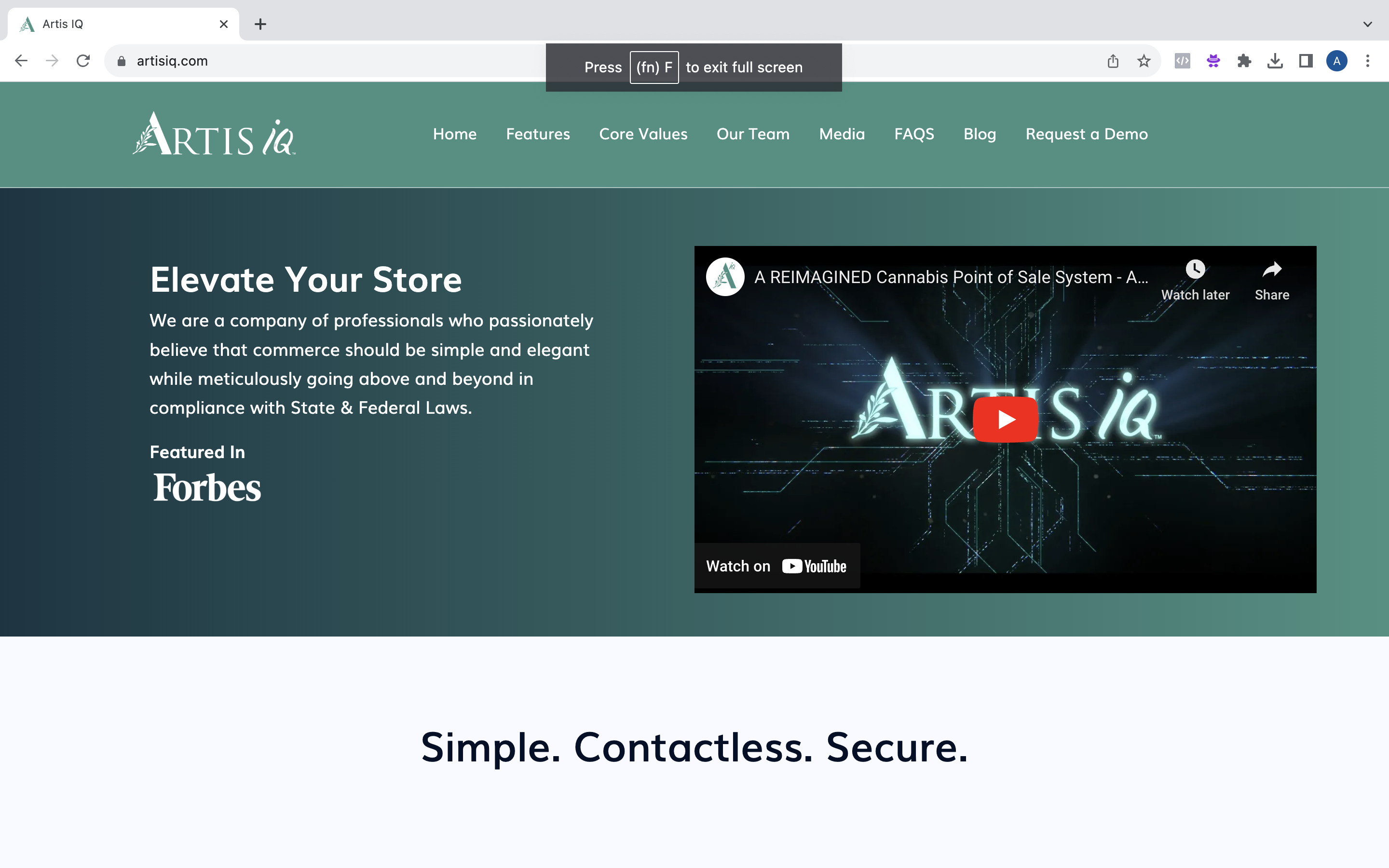
At Nexrage Studios I built the Artis IQ landing page using Exomac customized with ReactJS components with my own custom JavaScript logic. Click above photo to visit the page.

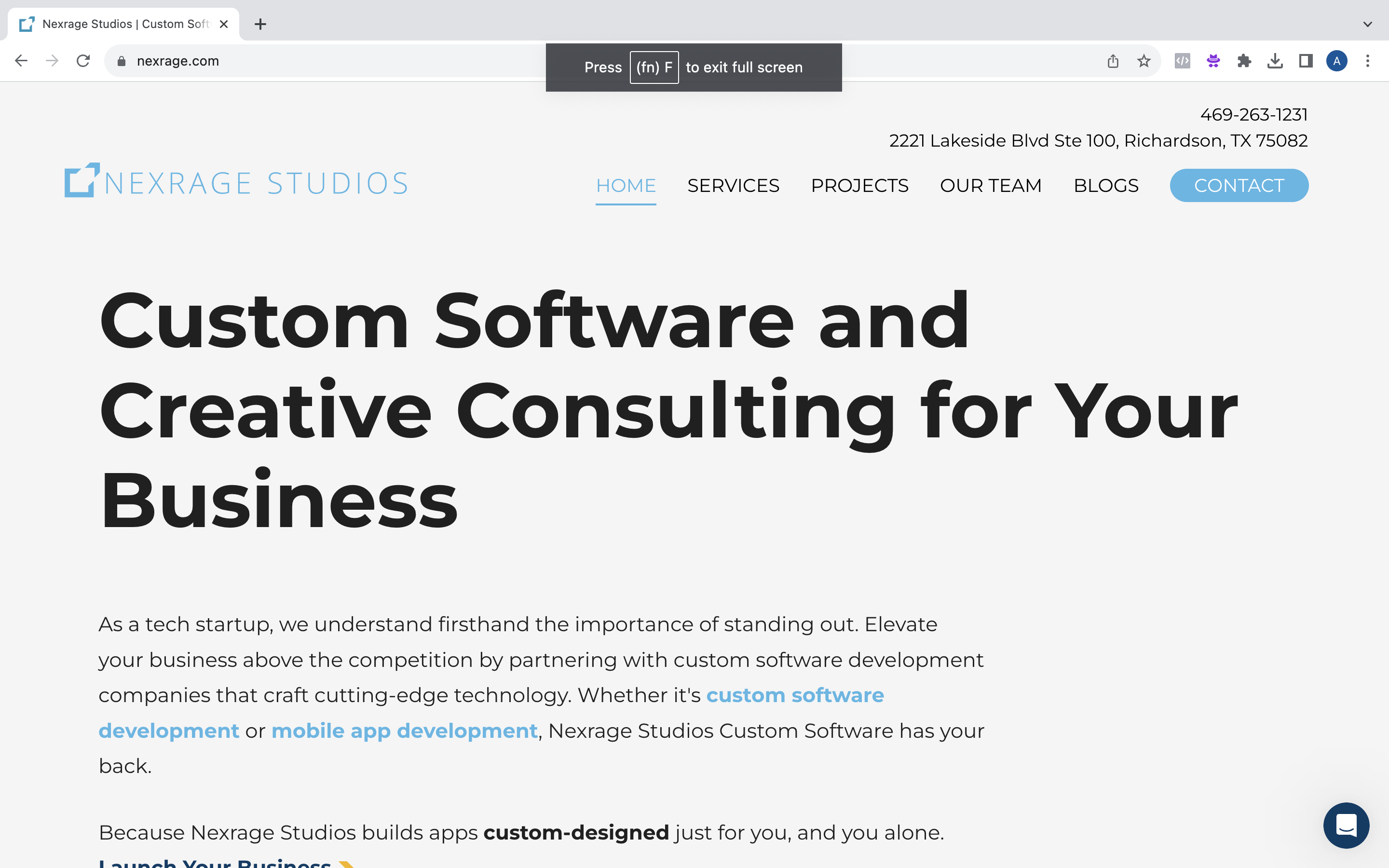
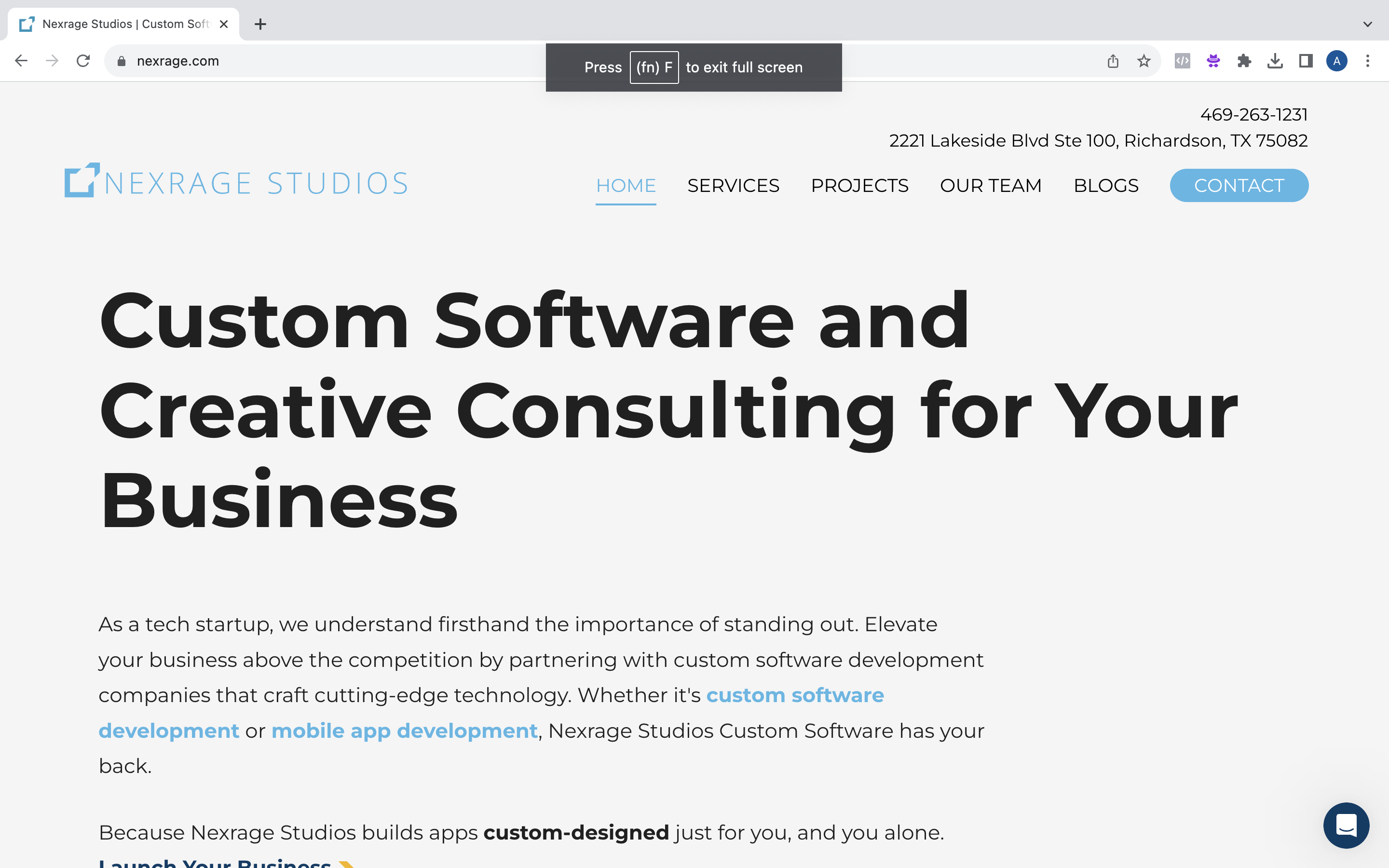
At Nexrage Studios Custom Software I also revamped the in-house landing page build with ReactJS and Gatsby. Click above picture for the Nexrage Studio's landing page

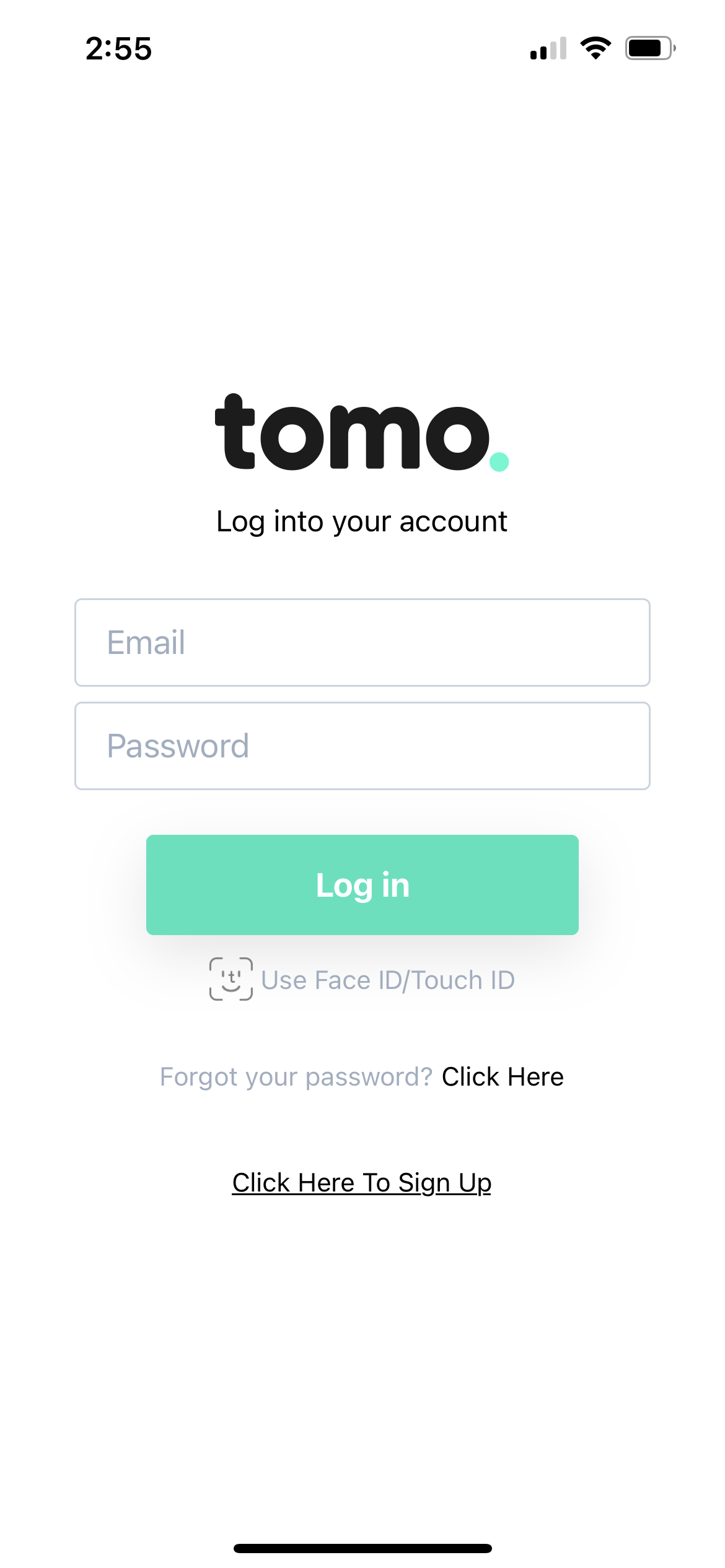
At Tomo credit I worked on the mobile card activation flow, and mobile registration. Built with React-Native and Apollo Client. Click above picture to download Tomo Mobile.

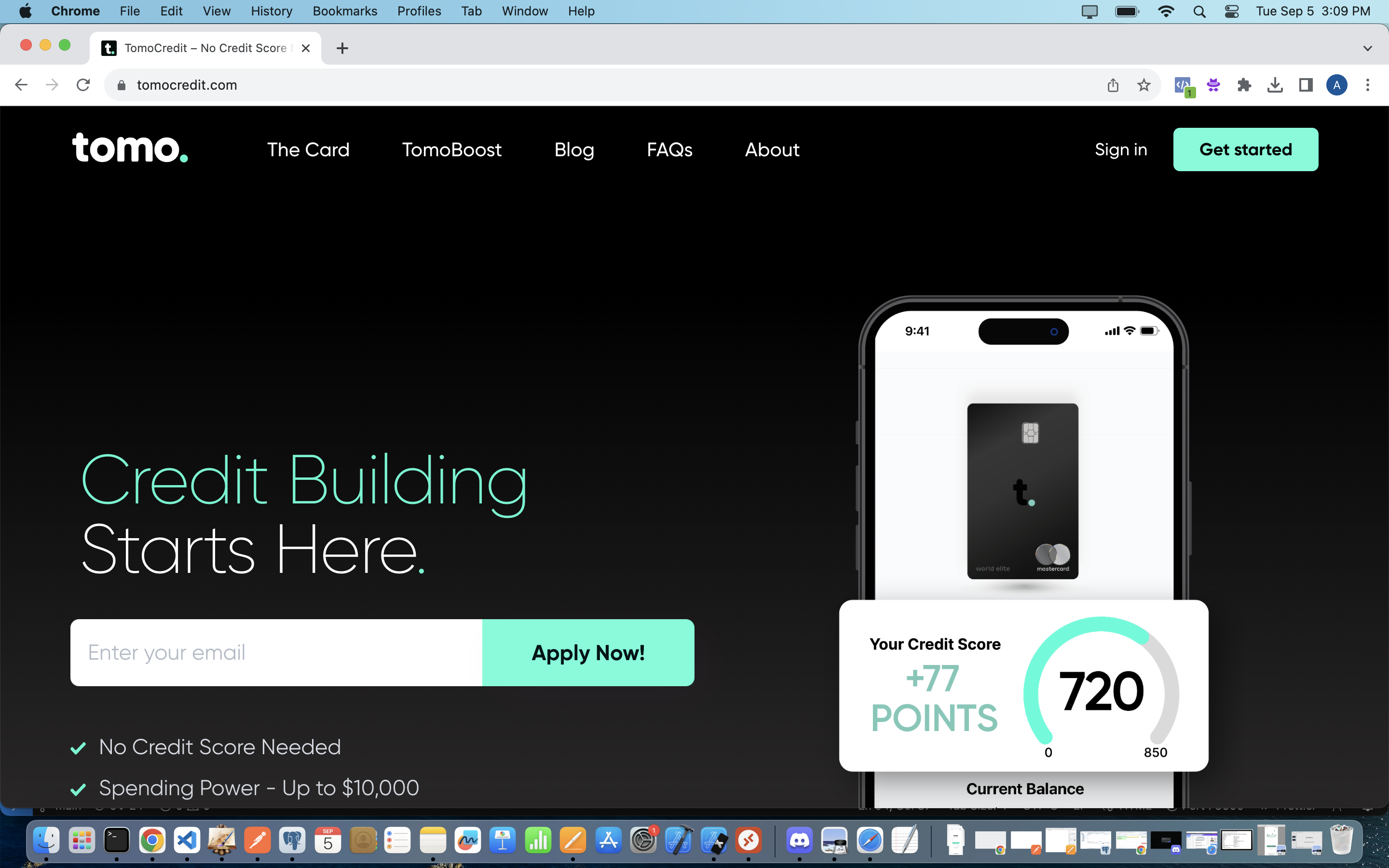
At Tomo Credit I worked extensively on the web application and server built in ReactJS with Apollo Client and NodeJS/Express with PostgreSQL, respectively. Click above for Tomo Credit's webapp.

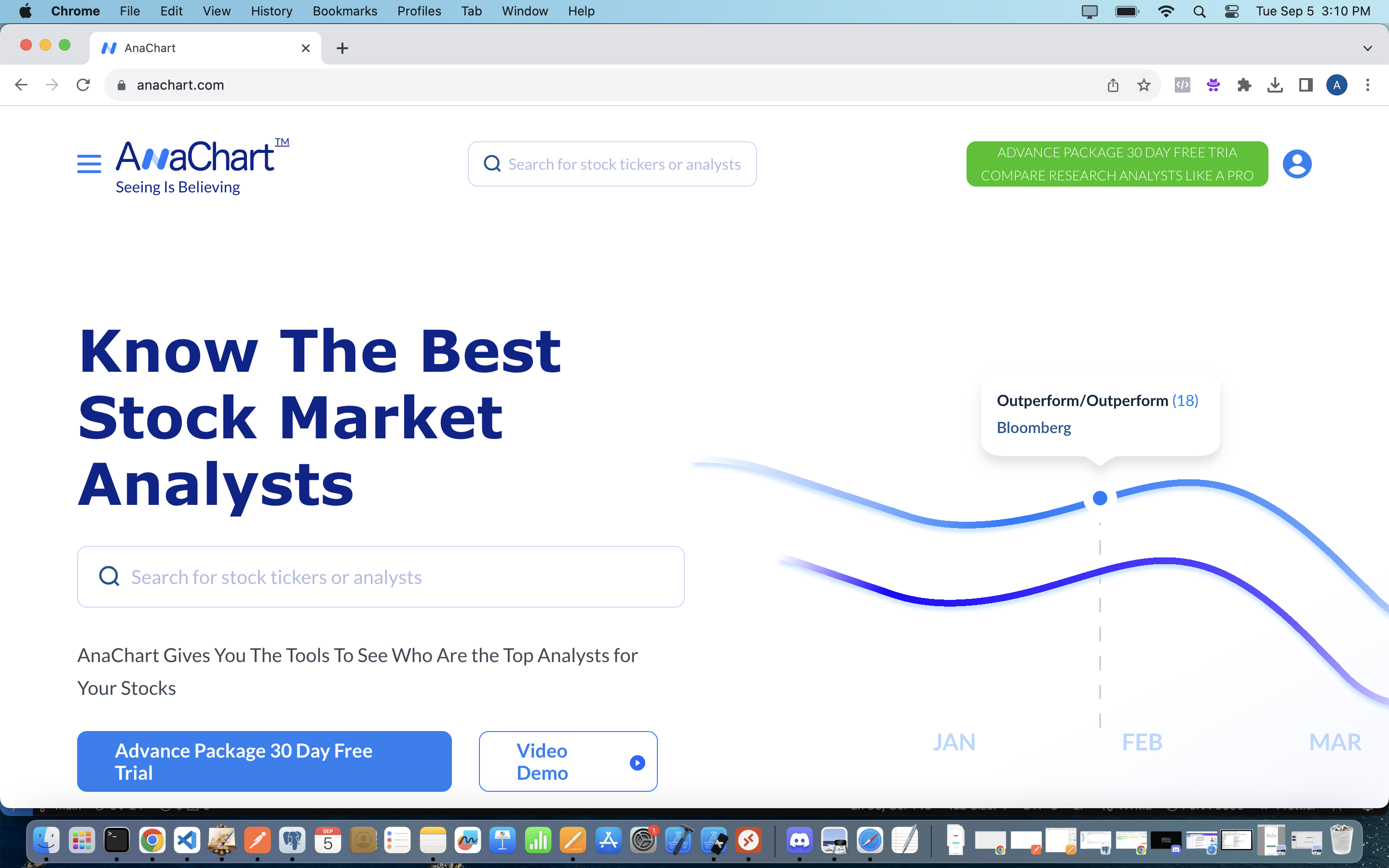
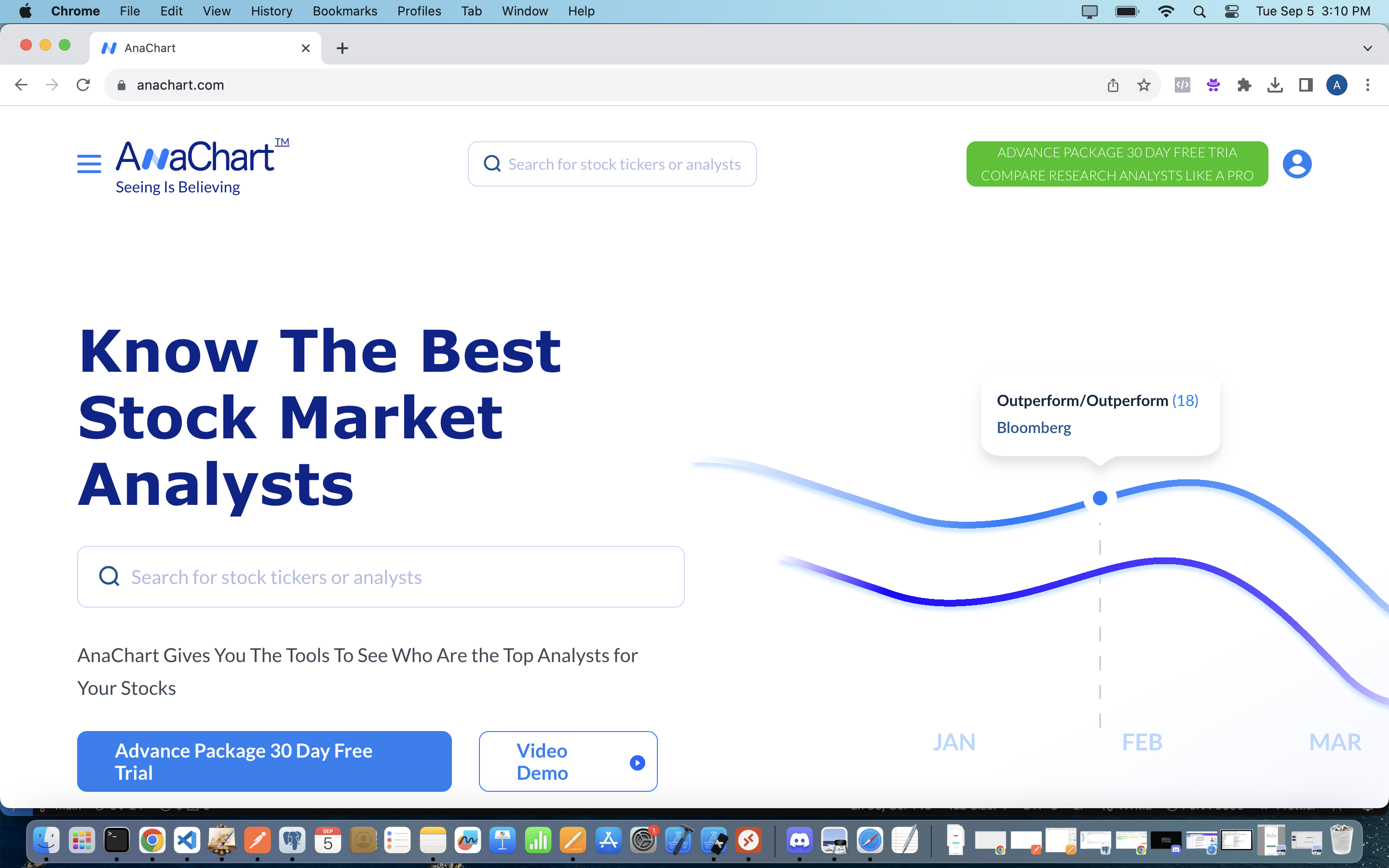
At AnaChart I am working on ai-integrations on the backend using NodeJS/Express, PostgreSQL, and ChatGPT API. Click above to view AnaChart.
You can contact me at rajaii_a@yahoo.com.
Icons made by Dave Gandy from www.flaticon.com
About

I take interest in many aspects of software development. Of particular interest are web-development and computer science. Currently, I have completed some projects, helped on some other projects, and I am working on 2 a major projects as we speak.
My circle of competence involves full-stack JavaScript, Node.js/Express, React, Redux, React-Native (both ios and Android), HTML, CSS, PostgreSQL, SQL, Python, Git, Github, Knex, Sequelize, Sequlite, algorithms, CS, GraphQl, and REST. I am always excited to learn new technologies, and am interested (but not fully competent yet) in ai and quantum computing.
You can contact me at rajaii_a@yahoo.com.
Icons made by Dave Gandy from www.flaticon.com
Contact
Icons made by Dave Gandy from www.flaticon.com
Elements
Text
This is bold and this is strong. This is italic and this is emphasized.
This is superscript text and this is subscript text.
This is underlined and this is code: for (;;) { ... }. Finally, this is a link.
Heading Level 2
Heading Level 3
Heading Level 4
Heading Level 5
Heading Level 6
Blockquote
Fringilla nisl. Donec accumsan interdum nisi, quis tincidunt felis sagittis eget tempus euismod. Vestibulum ante ipsum primis in faucibus vestibulum. Blandit adipiscing eu felis iaculis volutpat ac adipiscing accumsan faucibus. Vestibulum ante ipsum primis in faucibus lorem ipsum dolor sit amet nullam adipiscing eu felis.
Preformatted
i = 0;
while (!deck.isInOrder()) {
print 'Iteration ' + i;
deck.shuffle();
i++;
}
print 'It took ' + i + ' iterations to sort the deck.';
Lists
Unordered
- Dolor pulvinar etiam.
- Sagittis adipiscing.
- Felis enim feugiat.
Alternate
- Dolor pulvinar etiam.
- Sagittis adipiscing.
- Felis enim feugiat.
Ordered
- Dolor pulvinar etiam.
- Etiam vel felis viverra.
- Felis enim feugiat.
- Dolor pulvinar etiam.
- Etiam vel felis lorem.
- Felis enim et feugiat.
Icons
Actions
Table
Default
| Name |
Description |
Price |
| Item One |
Ante turpis integer aliquet porttitor. |
29.99 |
| Item Two |
Vis ac commodo adipiscing arcu aliquet. |
19.99 |
| Item Three |
Morbi faucibus arcu accumsan lorem. |
29.99 |
| Item Four |
Vitae integer tempus condimentum. |
19.99 |
| Item Five |
Ante turpis integer aliquet porttitor. |
29.99 |
|
100.00 |
Alternate
| Name |
Description |
Price |
| Item One |
Ante turpis integer aliquet porttitor. |
29.99 |
| Item Two |
Vis ac commodo adipiscing arcu aliquet. |
19.99 |
| Item Three |
Morbi faucibus arcu accumsan lorem. |
29.99 |
| Item Four |
Vitae integer tempus condimentum. |
19.99 |
| Item Five |
Ante turpis integer aliquet porttitor. |
29.99 |
|
100.00 |



.png)
.png)